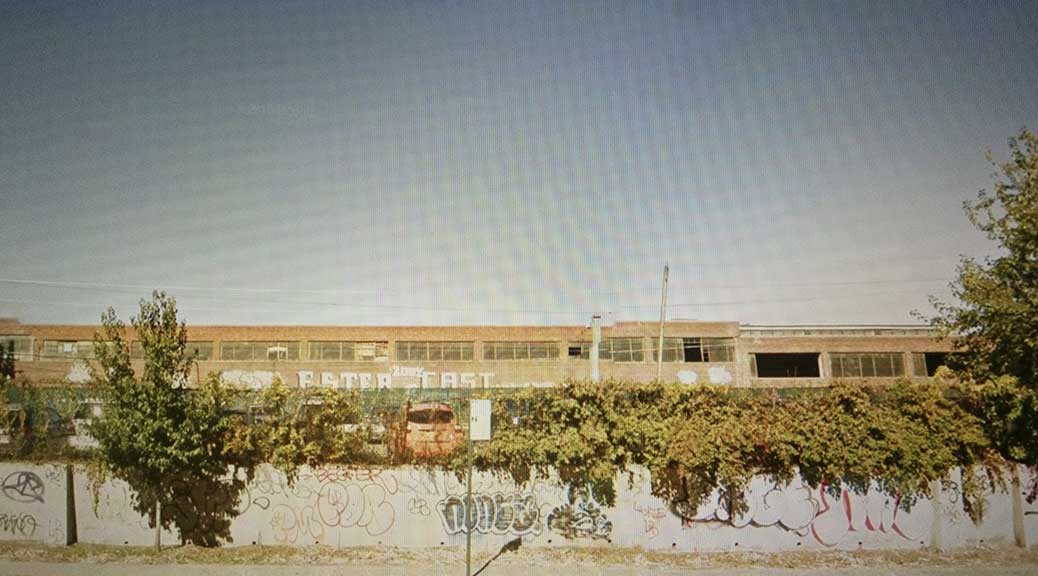
ホンマタカシさんの著書「たのしい写真3」で知った、Doug Rickardさんの「A New American Picture」という写真集。
アメリカのストリートシーンを写したものなのですが、なんと写真はすべてGoogleのストリートビューを再撮影したものなのです。

アマゾンのレビューを見ると「Photography or editing?(写真なのか編集なのか?)」と書いてる人がいましたが、私はどちらかというとDJみたいなものなのではないかと思います。
この写真集に「写真か編集か?」と問うのは、DJに「あんたはミュージシャンかどうか?」とたずねるのに似ている気がします。DJがまだ一般的でなかった頃、「人のレコードかけてミュージシャンってなんだそれ?」という意見がたくさんあったと記憶しています。
それにしても部屋から一歩も出ずにアメリカを写し出す、クールです。しかしお母さんには「あんた部屋にこもってないで外で遊びなさい!」と怒られてしまうことでしょう。















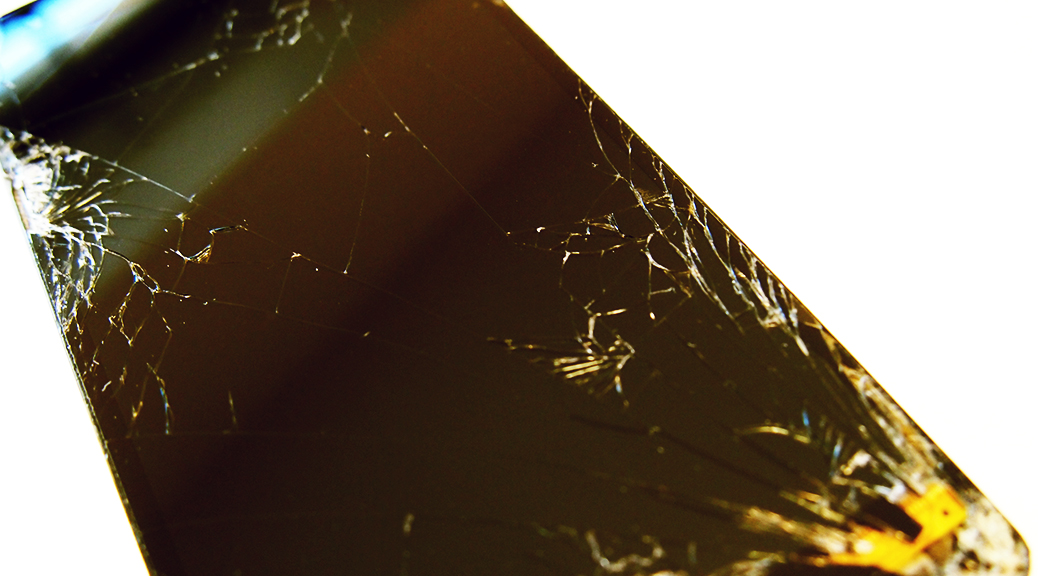
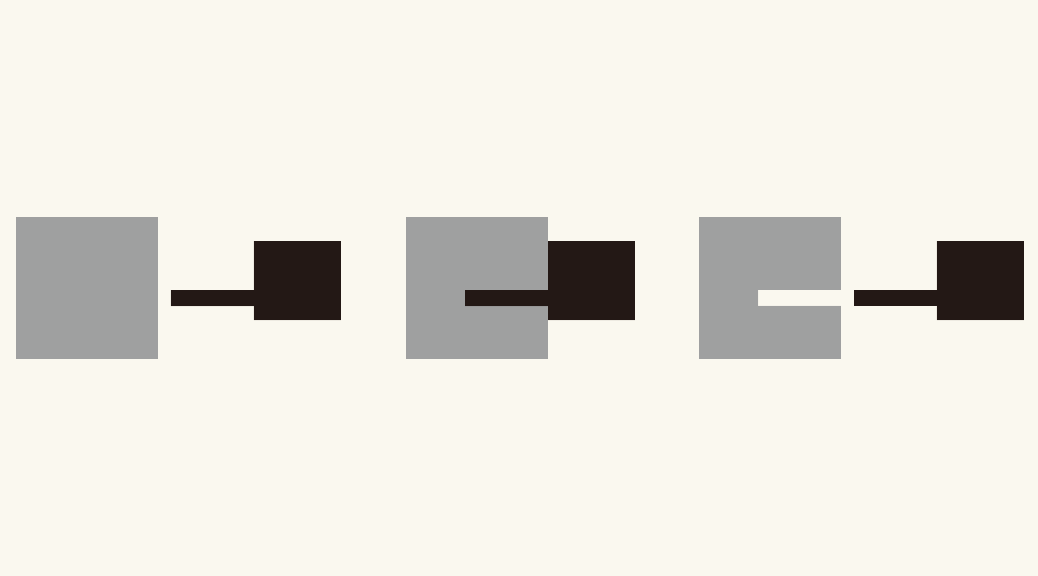
 この画像、どう見えますか?
この画像、どう見えますか? このような二つの画像がくっついてると思いましたか?
このような二つの画像がくっついてると思いましたか? それともこのように正方形に黒い図形が乗っかっていると思いましたか?
それともこのように正方形に黒い図形が乗っかっていると思いましたか?