何事も準備が大事と言いますが、ホームページを作るときにも準備は大切です。
最近は簡単に自分でホームページを作れるようになりました。
例えば、「jimdo」や「Ameba Ownd」などを使っている方も多いのではないでしょうか?
自分で作るとき、どんな手順で作っていますか?
管理画面にログインして、さっそく作っていって、なんだか難しいな〜と思うところとか、思ったより時間がかかってしまったり、、。
その理由の一つに、設計図を書かずにスタートしているから、というのがあります。
お家を建てるときに、とりあえず屋根は赤くしたいだけなんだよねと、柱を適当にたてて、部屋数を家を建てながら考えるということはしないはず。
ホームページも、おうちと一緒で設計図をまず作ります。
設計図はいいから、テキトーに作っちゃってよ〜と、いうわけにはいかないのです。
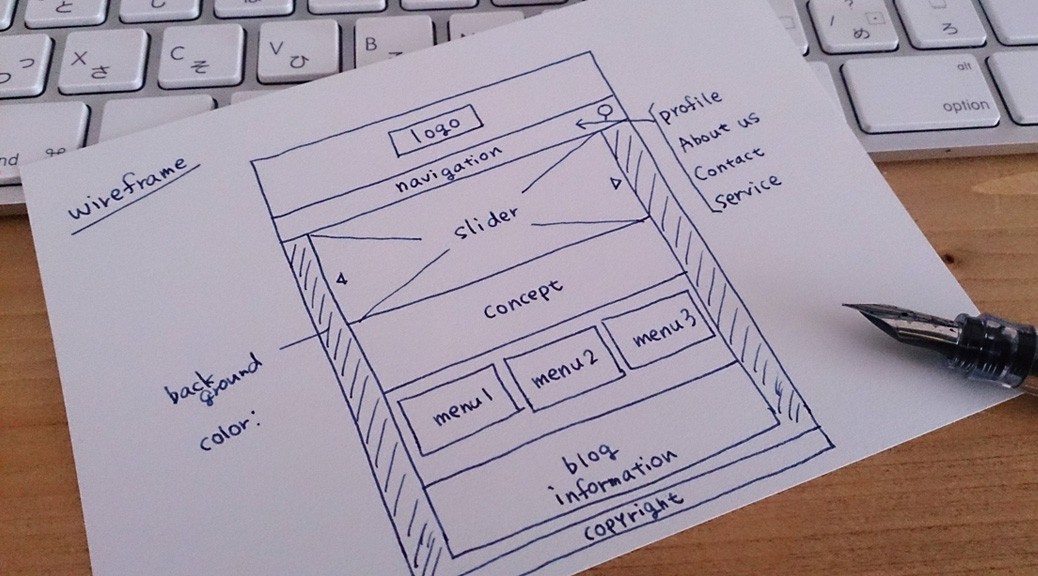
設計図は、こんな感じ。専門用語でいうところの「ワイヤーフレーム」と言います。

どんなページが必要で、どこにどんな内容を置くか考えます。
ホームページで何をしたいのか?ということも相談します。
ショップ?講座のご案内?ブログ?ホームページにはどんな機能が必要か?お話を伺いながら一緒に考えたりします。
もちろん、具体的に何色がいいとか全体のイメージは、こんな雰囲気がいいとかそういうことも、打ち合わせをします。
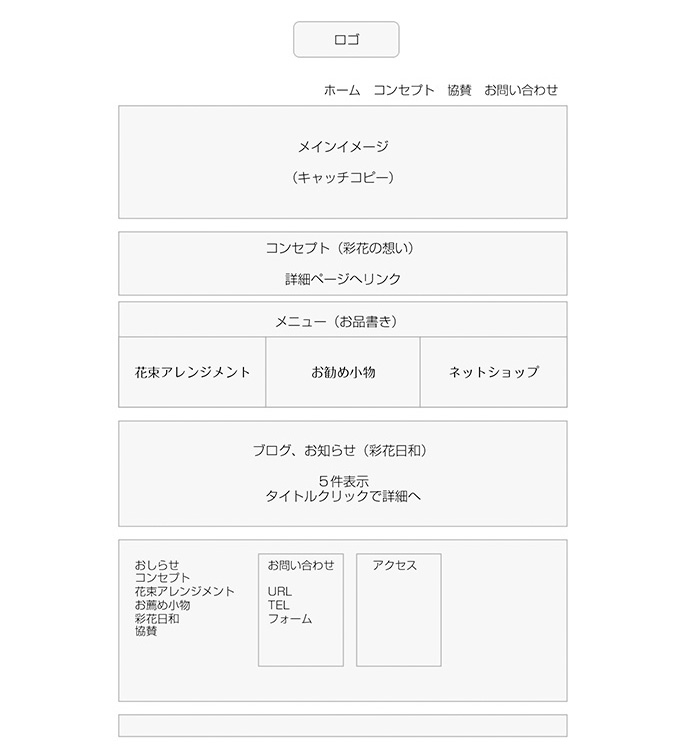
そして、この設計図をもとに、できあがったホームページがこちら。

実際のホームページはこちらです。
彩花|九品仏から徒歩4分和モダンな花屋
ホームページは完成したところがスタート。
ぜひ、お仕事に活用してもらえたらな〜と思っています。
そのためには、1に設計、2に設計。準備が大切。
自分でホームページは作ろうと思っているんだけど、準備の相談だけしたいな〜と思っている方のご相談も受け付けております。
デザインコンサルタントが、たのしくお仕事できるような設計図を一緒に考えます。
どんな感じが聞いてみる