国と国との間のことは、母親たちが協議をしたほうがいい。戦う国々の母親たちは、この殺戮はもうやめよう、こんなことはもうやめよう、という点で同意するだろう。
ヨシクニ・タキ
via 硫黄島の星条旗 (文春文庫)
国と国との間のことは、母親たちが協議をしたほうがいい。戦う国々の母親たちは、この殺戮はもうやめよう、こんなことはもうやめよう、という点で同意するだろう。
ヨシクニ・タキ
via 硫黄島の星条旗 (文春文庫)
唯一わたしがやりたかったのは、
人々に笑いという救いを与えることだ。
ユーモアには人の心を
楽にする力がある。
アスピリンのようなものだ。
百年後、人類がまだ笑っていたら、
わたしはきっとうれしいと思う。
ティラミスもユーモアを大切にしております。
こんにちは。
スタートレックを見ていると「世界から貧困がなくなる日もそう遠くない」と思ってしまいます。あとは人類のやる気だけではないのでしょうか?
以前紹介したSTORES.jpに名刺サイズのショップカードを無料で作れるサービスがあったので試してみました。
やり方は簡単、こちらから申し込んで送り先住所を登録すれば、あとはストアカードが届くのを待つだけです。
 こちらが届いたストアカード。一回の注文で100枚来ます。カードの注文は3ヶ月に1回できるようです。
こちらが届いたストアカード。一回の注文で100枚来ます。カードの注文は3ヶ月に1回できるようです。
 表面はストアの画像をキャプチャしたもの
表面はストアの画像をキャプチャしたもの
 裏面はストアのロゴにURLが入ったものとなります。(背景画像も反映されるようです)
裏面はストアのロゴにURLが入ったものとなります。(背景画像も反映されるようです)
ロゴと背景画像さえしっかりしていれば、いい感じのカードが無料で作れてしまうので結構良いサービスだと思うんですけどいかがでしょうか?
とは言っても「メールアドレスや電話番号を入れたい」とか「もっと紙や印刷にこだわりたい」といった場合もあると思うので、そんな時はティラミスにご相談下さい。
そのマークが怖れていたのは、負債を抱えることではなく、働きすぎで自分たちがだめになることだった。同業者で実際にそんな例を見てきたからである。大きく、忙しくなりすぎた農場に、人間のほうがしまいには押しつぶされてしまった例を。働きすぎで仕事がいやになってしまうのではないか、自分の思うような農場ができなくなるのではないか、といったことを彼は心配していた。いわゆる保証だのなんだのより、自由でいることのほうが大事なんだ、と彼はいった。
via 食べることも愛することも、耕すことから始まる —脱ニューヨーカーのとんでもなく汚くて、ありえないほど美味しい生活 クリスティン・キンボール(著)
働きすぎで不自由はいや( ノ゚Д゚)
「ドブネズミみたいにうつくしくなりたい」
という歌詞があります。ヨルタモリという番組でタモリさんが「美しさときれいさをちゃんと分かってる人じゃないと書けない」とおっしゃられてました。
タモリさんはミュージックステーションの司会をやっているのにミュージシャンをめったに褒めないことで有名ですが、小沢健二さんの歌詞はすごいとテレホンショッキングでおっしゃってました。タモリさんは、
「左へカーブを曲がると 光る海が見えてくる 僕は思う この瞬間は続くと いつまでも」
という歌詞は「海が見えてくる」までは普通の歌詞だけどそれに「この瞬間は続くと いつまでも」と続けたのが凄いと。またそれは生命の肯定で、自分はそこまで肯定できないから色々考えさせられたと。それを聞いた時「うぉーーー、まじかよ、タモリィーーーー!!そうだったのかぁーー!!」と興奮しました。タモさんはそういう複雑なことを誰にでも分かるように書けるのがすごいと言っていて、それを聞いた時「うぉーー、オザケンありがとー!」と思いました。
話が逸れてしまいましたが、「きれい」と「美しい」って混同しがちだけど違うんだなと思ったのです。きれいって言われる人は結構いるけど、美しい人ってそんなにいないとか、きれい事とは言うけど美し事とは言わないな、と思ったり。英語だとどちらもbeautifulだと思うんですけど、どうなんでしょうか?
自分のデザインが「あいつのきれいだけどつまんない」とか言われたらやだなとか、「美しい何かをデザインに入れられたらいいな」とか、「美しい何かを入れるっていう考え自体が美しくないのかな?」とか色々思ったりします。
美しさって何でしょうかね?小学生の頃8月1日、虫かごと網持って「この瞬間は続く いつまでも」と思ってました。これってすごく美しいことだったのだと思います。
https://youtu.be/WwFEAkbpO7I
前にいるやつらがどういう連中かわかるか。悩みごとが大好きなやつらよ、マイルを計算して、今夜はどこに泊まろうかと心配して、ガソリン代や天気や目的地にどうやって着くかをせっせと考える―――そんなことしなくったって、どっちみち着くっていうのによ。まったく悩まずにはいられねえ連中なのよ。なにが緊急なことなのか見当違いの判断ばかりして、ピュアなくらい不安と不満でいっぱいなのよ、あいつらの魂はな。万人が認めるお墨付きの悩みごとを見つけるまで安まらねえ。そして見つけると今度は、それに似合った表情をしてみせる。つまり、不幸ですってな顔よ。ところがつぎはそれがずっとついて回るから、承知はしているものの、それにまたまた悩まされるってわけ。
悩むのやめよ。
グラウンドで朝礼やるのも本当にくだらないと思います。ぼくの、小学校の経験でいうと校長先生の話で感動したことは一度もないですよ。
今でも朝礼ってあるのかな?
こんにちは、前回「最短2分で、オンラインストアがつくれるSTORES.jpでネットショップをつくってみた。」でつくってみたSTORES.jpに新機能が追加されていたのでさっそく試してみました。
ボタン機能とはSTORES.jpの購入ボタンを簡単に外部サイトに設置ことができる機能。さっそくこの記事にも設置できるのかやってみます。

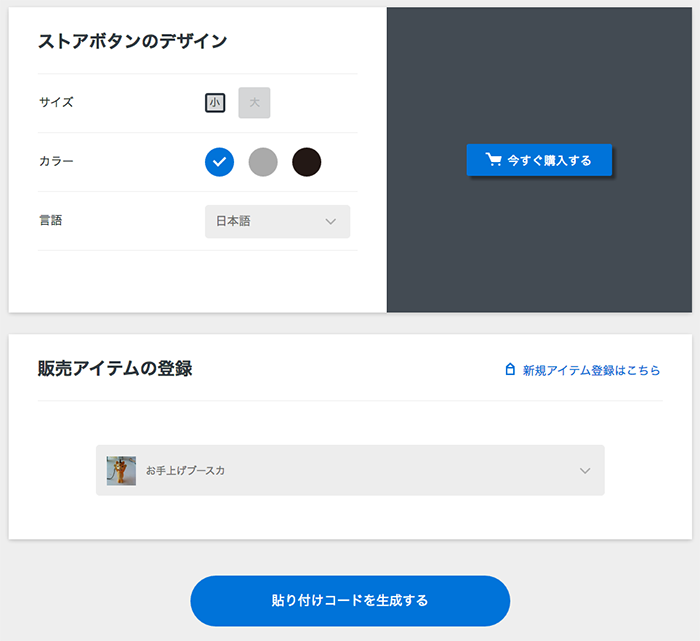
やり方はストア設定→ストアボタンを設置からボタンのデザインを選んで、商品を選んで、貼り付けコードを生成するだけ。この機能を使えばたった3秒であなたのブログやホームページがどこでもショピングサイトに!!
例えばこんな風に。
「今すぐ購入する」ボタンを押すとそのまま購入画面に遷移してショッピングできるようになってます。
こんにちは。
今回は本当にそうなのか実際にやってみようという試みです。
なんと「最短2分で、驚くほど簡単にオンラインストアがつくれる」しかも無料で。という噂の「STORES.jp」でネットショップをつくってみました。
まずは「https://stores.jp/」にアクセスしてメールアドレスとパスワードを登録、Facebookのアカウントを使って登録もできます。簡単です、ここまで1分でできました。

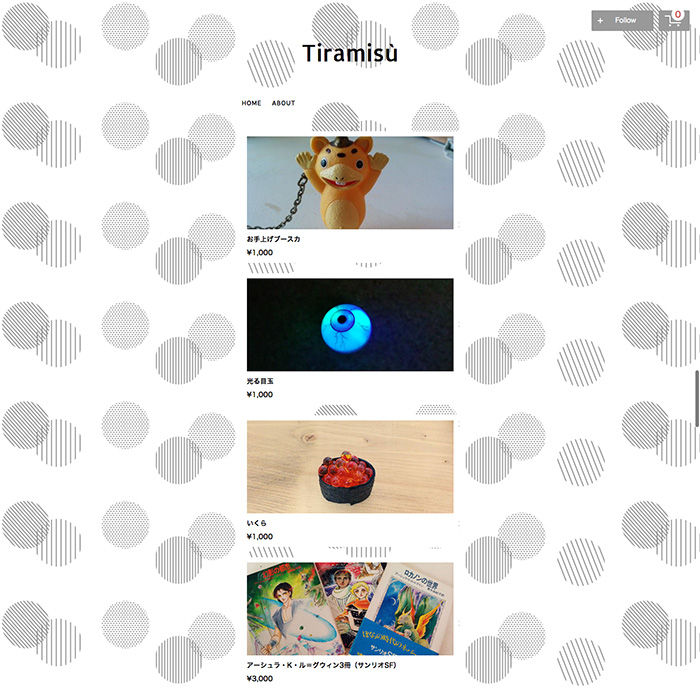
さっそくダッシュボードにログインしてみました。デザイン変更とかアイテムの登録とかできるようです。

今回は商品10点、全てスマホで撮影したものをPCを使わずスマホからアップロードして登録してみました。スマホでもさくっと簡単に登録できます。商品を10個登録するのにだいたい30分ぐらいかかりました。
サイトのデザインもテンプレートからロゴと背景を選ぶだけなので5分ほどで終わります。そして完成したのがこんな感じです。

どうですか?なかなかおしゃれですね。
テンプレートから選んでもいい感じに出来上がりますが、やはり他とはちょっと差別化したい、「アタイみんなと一緒じゃ嫌なの」といった人にオススメなのはロゴと背景のカスタマイズです。
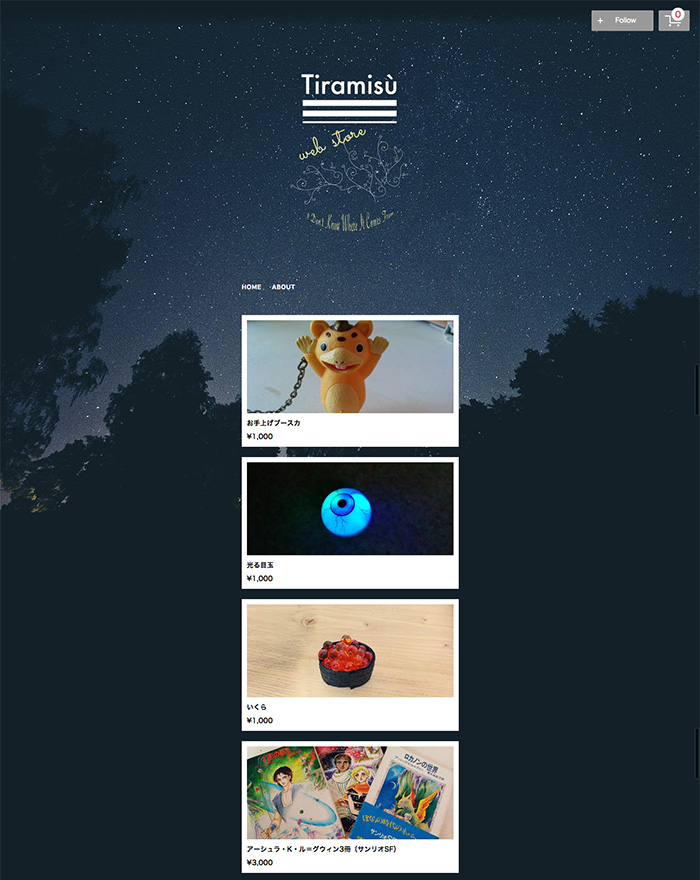
ロゴと背景をオリジナルにしてカスタマイズしたのがこちら。

じゃーん、いい感じです。
実際のサイトURLはこちらになります。スマホにも対応しているのでスマホやタブレットの時はそのデバイスに合わせて見やすいように変換してくれます。
ちなみにSTORES.jpと同じく簡単にネットショップを作ることができるBASEでも同じように、ロゴと背景をカスタマイズするだけで大幅なイメージアップを図ることができます。
さすがに2分ではつくれませんでしたが、小一時間もあればとりあえず形にはできるくらい手軽で簡単にネットショップを始めることができました。ネットショップを始めたいと思っている人はとにかくやってみればいいのではないでしょうか?
ネットショップを始めてやっぱりロゴが作りたくなった方はご相談ください。
↑↑↑